Chatsonic: Canvas
Introduction to Canvas
Canvas allow Chatsonic to share substantial, standalone content with you in a dedicated window separate from the main conversation. Canvas make it easy to work with significant pieces of content that you may want to modify, build upon, or reference later.
Canvas serve as a way to organize and manage complex information, code snippets, or other substantial content that might be useful beyond the immediate conversation. They are dynamic, self-contained pieces of content that can be referenced, updated, and expanded upon throughout your interaction with Chatsonic.
How to access Canvas
Step 1: Start a chat and look for “Canvas” option
Begin or continue your conversation in Chatsonic as usual
Look for a "Canvas" or "Workspace" button in your chat interface

Step 2: Click to open Canvas interface
Click on the Canvas option to open the workspace
Step 3: Explore Canvas Tools
Take a moment to familiarize yourself with the available tools. Following are the list of the available tools:
- Humanize
- Adjust Length
- Change Language

The Power of Canvas
Canvas in Chatsonic are game-changers for several reasons:
- Organization: They keep your complex content separate from the main conversation, reducing clutter and improving focus.
- Persistence: Canvas can be referenced and modified multiple times, allowing for iterative development of ideas or code.
- Versatility: From code snippets to diagrams, from documents to interactive components, Canvas can handle a wide range of content types.
- Clarity: By isolating specific pieces of content, Canvas make it easier to work on and understand complex information.
- Reusability: Content in Canvas can be easily copied, exported, or referenced for use outside of Chatsonic.
Types of Canvases
Chatsonic supports a variety of Canvas types, each suited for different kinds of content:
-
Code (application/vnd.cs.code)
- Perfect for programming snippets or full scripts
- Supports syntax highlighting for various languages
- Example: Python scripts, JavaScript functions, SQL queries
-
Markdown (text/markdown)
- Ideal for formatted text documents
- Supports headers, lists, tables, and more
- Example: Project documentation, study notes, article drafts
-
React Components (application/vnd.cs.react)
- For creating interactive UI components
- Utilizes React and Tailwind CSS
- Example: Interactive dashboards, data visualization components
-
SVG (image/svg+xml)
- For vector graphics and illustrations
- Scalable and editable
- Example: Logos, icons, simple diagrams
-
Mermaid Diagrams (application/vnd.cs.mermaid)
- For creating various types of diagrams
- Supports flowcharts, sequence diagrams, Gantt charts, and more
- Example: Process flows, system architectures, project timelines
-
HTML (text/html)
- For web page content or HTML-based documents
- Can include CSS and JavaScript
- Example: Simple web pages, HTML email templates
Creating and Using Canvases
Canvas in Chatsonic are designed to be intuitive and seamless:
-
Automatic Creation: Chatsonic automatically determines when content is best suited for an Canvas. You don't need to explicitly request one.
-
Viewing: Canvas appear in a separate panel or window within the Chatsonic interface, clearly distinguishing them from the main conversation.
-
Referencing: Simply mention the Canvas or its content in your conversation to refer back to it.
-
Updating: Ask Chatsonic to modify an existing Canvas, and it will update the content rather than creating a new one.
-
Iterating: You can continuously refine and expand Canvas throughout your conversation, making them perfect for complex tasks.
Some Use Cases and Examples
Canvas shine in various scenarios:
-
Software Development
- Create a React component for a user dashboard
- Develop and refine a complex algorithm step-by-step
- Build a suite of unit tests for a module
-
Data Analysis
- Generate and iterate on SQL queries for data extraction
- Create visualizations of data trends using React and Recharts
- Develop a data processing pipeline with multiple stages
-
Project Management
- Create and update a project timeline using Mermaid diagrams
- Develop a detailed project proposal in Markdown
- Design a project architecture diagram using SVG
-
Education and Training
- Develop an interactive learning module using React
- Create a series of code examples demonstrating programming concepts
- Design infographics explaining complex topics using SVG
-
Content Creation
- Draft and refine article outlines and content in Markdown
- Create custom illustrations or graphics for content using SVG
- Develop interactive content pieces using React components
How do I use Canvases?
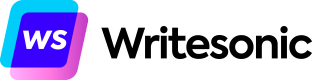
When Chatsonic creates an Canvases, you'll see the Artifact content displayed in a new dedicated window to the right side of the main chat. This allows you to easily view, copy, and work with the Artifact content.
Here are key points about interacting with Canvas:
-
Viewing Canvas:
- Canvas appear in a separate panel or window on the right side of the Chatsonic interface.
- This makes it easy to distinguish Canvas content from the main conversation.
-
Editing and Iterating:
- You can ask Chatsonic to edit or iterate on the content.
- These updates will be displayed directly in the Canvas window.
- Edits won't change Chatsonic's memory of the original Canvas content.
-
Version Control:
- You can switch between each version of an Canvas using the version selector at the bottom left of the Artifact window.
-
Multiple Canvas:
- You can open and view multiple Canvas in one conversation using the chat controls.
- To access this, click on the slider icon in the upper right corner.
- Select the Canvas you'd like Chatsonic to reference and then continue where you last left off.
-
Automatic Updates:
- Chatsonic may update an existing Canvas in response to your messages.
- The Canvas window will update to show the latest content.
-
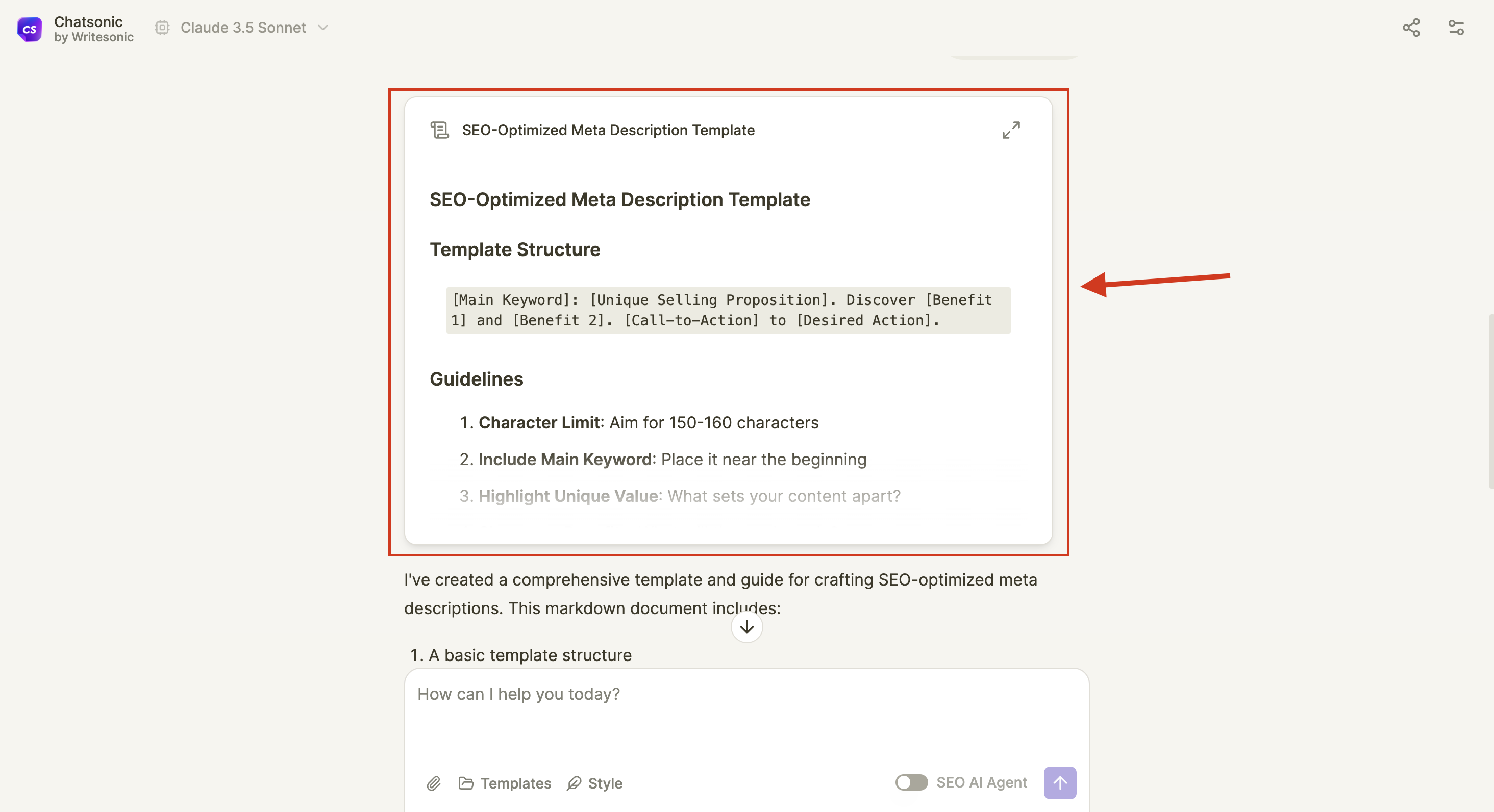
Exporting and Reusing:
- You can view the underlying code of an Canvas, copy the content to your clipboard, or download a file to easily reuse it outside the conversation.
- These options are located in the lower right corner of your Canvas.
-
Referencing Canvas:
- To refer to an existing Canvas, simply mention it by name or describe its content in your conversation.
- For example: "Can you show me the Python function we created earlier?" or "Let's look at the project timeline diagram again."
-
Modifying Canvas:
- To update an Canvas, ask Chatsonic to make specific changes.
- For instance: "In the React component we just created, can you add a button for user logout?"
Remember, Canvas are designed to be living documents that evolve with your conversation and project needs. Don't hesitate to request changes, ask for clarifications, or suggest new ways to use the information contained in your Canvas.
Conclusion: Elevating Your Chatsonic Experience
Canvas are more than just a feature – they're a powerful tool that can transform the way you interact with AI. By mastering Artifacts, you're unlocking the full potential of Chatsonic, enabling yourself to tackle complex projects, develop sophisticated code, and create rich, interactive content.
Remember, the key to Canvas mastery is experimentation and iteration. Don't be afraid to push the boundaries of what you can create. With Chatsonic's Canvas, your only limit is your imagination.
Now, armed with this knowledge, go forth and create something amazing with Chatsonic Canvas!
Updated 11 months ago